ব্লগে যুক্ত করুন Search Box সহ একটি আকর্ষণীয় Menu Bar
যে কোন পার্সোনাল এবং ব্যক্তিগত ব্লগে কিংবা ওয়েবসাইটে একটি Menu Bar থাকা আবশ্যক। Menu Bar ছাড়া কিছুতেই কোন প্রকার ওয়েবসাইটেরই পরিপূর্ণতা পেতে পারে না। আপনি যদি ভিজিটরদের আপনার ব্লগ সম্পর্কে স্পষ্ট ধারনা দিতে চান তাহলে অবশ্যই আপনার ব্লগে একটি Menu Bar যুক্ত করে রাখতে হবে। ভিজিটররা আপনার ওয়েবসাইটের Menu Bar দেখলেই বুঝতে পারবে আপনার সাইটে কি ধরনের কনটেন্ট আছে।
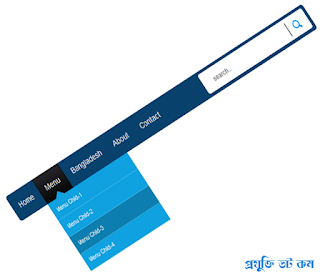
আমি আজ যে Menu Bar টি শেয়ার করবো এটিতে ম্যানুবারের পাশাপাশি একটি সার্চ বক্সও দেয়া আছে। যার ফলে আপনার ব্লগে আলাদা কোন সার্চ বক্স যুক্ত করার প্রয়োজন হবে না। এ ধরনের ম্যানুবার সাধারণত ভালমানের ব্লগে দেখা যায়। তাছাড়া আপনি উপরের চিত্রে দেখতেই পাচ্ছেন এর Drop Down Menu-তে আকর্ষণীয় Css Effect দেয়া হয়েছে।
কিভাবে ব্লগে যুক্ত করতে হয়ঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন ]]></b:skin> ট্যাগের ঠিক উপরে নিচের কোডগুলি পেষ্ট করুন।
#cssmenu ul, #cssmenu li, #cssmenu span, #cssmenu a {margin:0; padding:0; position:relative}
#cssmenu {background:#08416c; height:50px}
#cssmenu:after, #cssmenu ul:after {content: ''; display:block; clear:both}
#cssmenu a {color:#FFF; display:inline-block; font-family:Helvetica, Arial, Verdana, sans-serif; font-size:14px; line-height:50px; padding:0 15px; text-decoration:none}
#cssmenu ul {list-style:none}
#cssmenu > ul {float:left}
#cssmenu > ul > li {float:left}
#cssmenu > ul > li:hover:after {content: ''; display:block; width:0; height:0; position:absolute; left:50%; bottom:0; border-left:10px solid transparent; border-right:10px solid transparent; border-bottom:10px solid #0fa1e0; margin-left:-10px}
#cssmenu > ul > li:first-child > a {border-radius:5px}
#cssmenu > ul > li:last-child > a {border-radius:0 5px 0 0; -moz-border-radius:0 5px 0 0; -webkit-border-radius:0 5px 0 0}
#cssmenu > ul > li.active > a {box-shadow:inset 0 0 3px #000; -moz-box-shadow:inset 0 0 3px #000; -webkit-box-shadow:inset 0 0 3px #000}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000}
#cssmenu .has-sub {z-index:1}
#cssmenu .has-sub:hover > ul {display:block}
#cssmenu .has-sub ul {display:none; position:absolute; width:200px; top:100%; left:0}
#cssmenu .has-sub ul li {*margin-bottom:-1px}
#cssmenu .has-sub ul li a {background:#0fa1e0; border-bottom:1px dotted #6fc7ec; filter:none; font-size:11px; display:block; line-height:120%; padding:10px}
#cssmenu .has-sub ul li:hover a {background:#0c7fb0}
#cssmenu .has-sub .has-sub:hover > ul {display:block}
#cssmenu .has-sub .has-sub ul {display:none; position:absolute; left:100%; top:0}
#cssmenu .has-sub .has-sub ul li a {background:#0c7fb0; border-bottom:1px dotted #6db2d0}
#cssmenu .has-sub .has-sub ul li a:hover {background:#095c80}
#cssmenu form, fieldset {float:right; margin:5px 6px 0; padding:5px; width:250px}
form, fieldset {border:0 none; margin:0; padding:0}
#searchbox {background:#FFF; width:245px; height:29px; border:0px solid #4c9ed9; border-radius:1px}
input:focus::-webkit-input-placeholder {color:transparent}
input:focus:-moz-placeholder {color:transparent}
input:focus::-moz-placeholder {color:transparent}
#searchbox input {outline:none}
#searchbox input[type="text"] {background:none repeat scroll 0% 0% transparent; margin:2px 0px 0px 20px; padding:5px 0px; border-width:0px; font-family:"Arial Narrow",Arial,sans-serif; font-size:13px; font-weight:bold; width:75%; display:inline-table; vertical-align:top; color:#000; border-right:1px solid}
#button-submit {background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBFUH3c9yaoSp1_v4NC85GZC00fkS_5RbKQqL1vGypQIgV-N8HmpxsF48jFd6AyBbivbereckApIUTiLOzfYCXDuR24BdE00AkNw4wf4OjHyJun5zOaDp6X3ZRohVDeesruwTjKTdYTifU/s1600/Blue.png') no-repeat scroll 0% 0% transparent; border-width:0px; cursor:pointer; margin-left:9px; margin-top:6px; width:21px; height:22px}
#button-submit:hover {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwQoA6sX3j8GGux1sItO04-p_7G2QPENs7Hqd6IlwC5ozEkvb-tscWdYL3D6GnQQ7AEwqGWTtmTNFm9zv_aTKjOxuLEyW4Jg5SACnQIBDUSFHTAlmeL_CTBl5GrtgwsC31o2Yg2DCtp4Hs/s1600/Red.png) no-repeat}
#button-submit:active {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwQoA6sX3j8GGux1sItO04-p_7G2QPENs7Hqd6IlwC5ozEkvb-tscWdYL3D6GnQQ7AEwqGWTtmTNFm9zv_aTKjOxuLEyW4Jg5SACnQIBDUSFHTAlmeL_CTBl5GrtgwsC31o2Yg2DCtp4Hs/s1600/Red.png) no-repeat; outline:none}
#button-submit::-moz-focus-inner {border:0}
- তারপর আবার কিবোর্ড হতে Ctrl+F চেপে </header> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি কপি করে </header> অংশটির ঠিক উপরে পেষ্ট করুন।
<nav id='cssmenu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li class='has-sub'><a href='#'>Menu</a>
<ul>
<li class='has-sub'><a href='#'>Menu Child-1</a>
<ul>
<li><a href='#'>Menu Child Child-1</a></li>
<li><a href='#'>Menu Child Child-2</a></li>
</ul>
</li>
<li><a href='#'>Menu Child-2</a></li>
<li><a href='#'>Menu Child-3</a></li>
<li><a href='#'>Menu Child-4</a></li>
</ul>
</li>
<li><a href='#'>Bangladesh</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
</ul>
<form action='/search' autocomplete='off' id='searchbox' method='get'>
<input name='q' placeholder='search...' size='15' type='text'/>
<input id='button-submit' type='submit' value=''/>
</form>
</nav>
- সবশেষে Save Template এ ক্লিক করুন।
কাষ্টোমাইজেশনঃ
- উপরের গাড় নীল কালারের অংশগুলি হতে ম্যানু এবং সাব-ম্যানু এর Background কালার পরিবর্তন করে নিতে পারবেন। এছাড়াও এখানে বেশ কিছু কালার ইফেক্ট দেয়া আছে যে গুলি আপনি নিজেই বুঝতে পারবেন। আর যদি বুঝতে অসুবিধা হয় তাহলে আমাদের কমেন্ট করে জানাতে পারেন।
- সর্বোপরি উপরে লাল কালারের # চিহ্নিত জায়গায় আপনার কাঙ্খিত Url টি দিন।

About Dilip Poddar -
He is 25 year old geeky nerd from a little town in India. He is an avid Blogger, Web Designer and Freelancer. He is mostly interested in SEO and playing with codes.our New Blogger ko hamesha honest ka sath help karte.