ব্লগার Older, Newer and Home লিংকগুলি সাধারণত ব্লগ পোষ্টের নিচে থাকে। এগুলিতে ক্লিক করে নতুন এবং পুরাতন পোষ্টগুলিতে যাওয়া যায়। ব্লগার ডিফল্ট টেমপ্লেটে এটি শুধুমাত্র Text হিসেবে দেওয়া আছে। যার কারনে অনেক সময় নতুন ভিজিটররা এ গুলি খুজে পায় না কিংবা ভালভাবে বুঝে উঠতে পারে না। এই জন্য এটিকে যদি আপনি Image এর মাধ্যমে দেন, তাহলে একদিকে যেমন ভিজিটররা সহজে বুঝতে পারবে অন্যদিকে এটি আপনার ব্লগের সুন্দর্যও বৃদ্ধি করবে। সাধারনত ভালমানের ডেভেলপররা এটি Page Number এর মাধ্যমে দিয়ে থাকেন। আপনিও যদি চান যে, এটি Page Number এর মাধ্যমে ব্যবহার করবেন, তাহলে আমাদের পূর্বের এই পোষ্টটি (ব্লগে যুক্ত করে নিন একটি Stylist Page Number Navigation) দেখে আসতে পারেন।
কিভাবে ব্লগে যুক্ত করবেনঃ
- প্রথমে আপনার ব্লগে লগইন করুন।
- এরপর Template > Edit Html এ ক্লিক করুন।
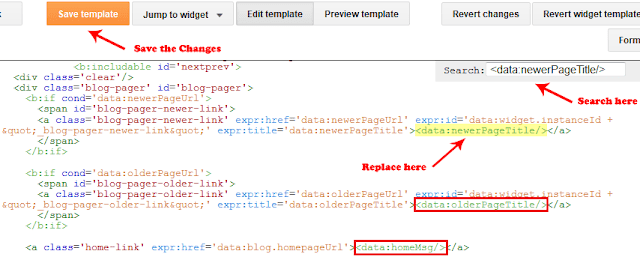
- তারপর কিবোর্ড হতে Ctrl+F চেপে নিচের বক্সের কোড হতে লাল অংশগুলি সার্চ করুন। সার্চ করলে কোডগুলি নিচের মত দেখতে পাবেন -
- এখন যদি আপনি এই লিংকগুলির পরিবর্তে Image ব্যবহার করতে চান তাহলে নিচের কোডটি Replace করুন।
- এখানে Give Your Image URL এর জায়গায় আপনার কাঙ্খিত ইমেজটির URL দিন। আপনি ইচ্ছে করলে এখান থেকে New, Home and Older বাটনগুলি Download করে নিতে পারেন।
- সবশেষে Save Template এ ক্লিক করলেই কাজ OK.
আরোও ভালভাবে বুঝার জন্যঃ
- <data:newerPageTitle/> হচ্ছে New পোষ্ট বাটন।
- <data:olderPageTitle/> হচ্ছে Old পোষ্ট বাটন।
- <data:homeMsg/> হচ্ছে Home বাটন।